当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就是说DIV2在这里相当于浮在了页面上方,跟DIV1不在同一个层面,导致了DIV2无法把DIV1给撑开,这是一个老生常谈的问题,也是困扰很多刚接触DIV+CSS的朋友的一个问题。
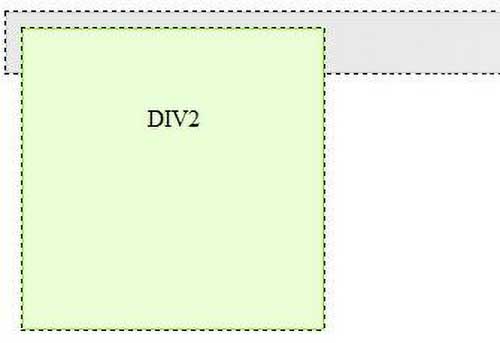
先来看看这个问题的实际效果,如下图:
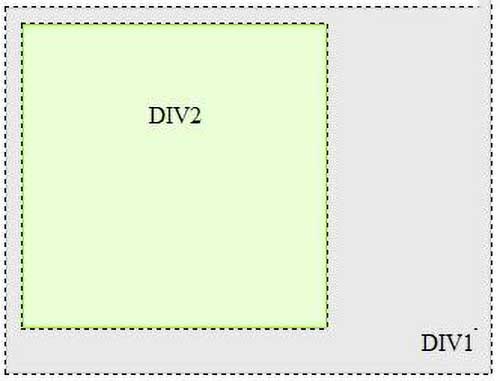
这里本来DIV1是套在了DIV2的外面的,如果是使用表格做的话,那么DIV1肯定被撑开了,如下图:
怎么解决这个浮动之后无法把容器撑开情况,解决方法有两种:
方法一:在浮动结束的容器后面加入以下代码
<div style=”clear:both;”></div>
这行代码是清除浮动。
方法二:在外层DIV,也就是这里的DIV1的CSS里面加入以下CSS代码
overflow: auto;
这两种方法都可以实现DIV2把DIV1撑开。不过这里建议大家使用第一种方法,要养成一个习惯,在浮动应用完后消除浮动,这样后面的DIV就不会继承这个浮动(就像在编程的时候,在打开数据库,操作完后,要养成个习惯在后面把数据库关闭)。
因为浮动这个东西会被继承,除非消除这个浮动,才不会让后面接着的DIV受到继承。不仅是DIV标签会继承,其他的标签也会有继承的效果。